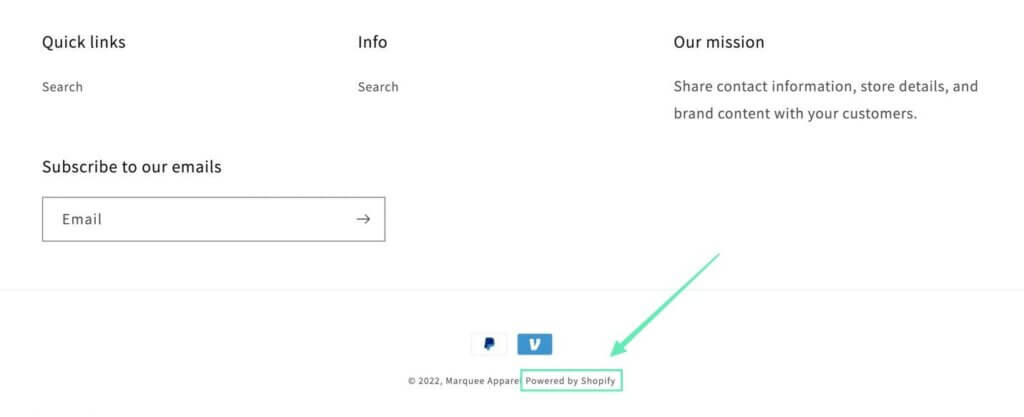
Have you ever wondered how to remove ‘Powered by Shopify’?
In the digital world, your online store’s identity is a cornerstone of your brand’s success. However, there’s a subtle yet ever-present addition that sometimes yearns for your personal touch – the ‘Powered by Shopify’ attribution that quietly resides in the footer of your online store.
While it’s a nod to the platform that’s fueled your online achievements, it might not be what you want your customers to remember as they engage with your brand. So, if you’re eager to bestow your online store with a polished and professional look that truly mirrors your brand identity, you’re in the right place.
In this 2024 guide, we’ll provide you with a precise and straightforward process on how to remove Powered by Shopify from your storefront, allowing your brand to take the center stage without any distractions.

How to Remove Powered by Shopify
Step 1: Open Theme’s Code
- Access Your Shopify Dashboard: Start by accessing your Shopify dashboard.
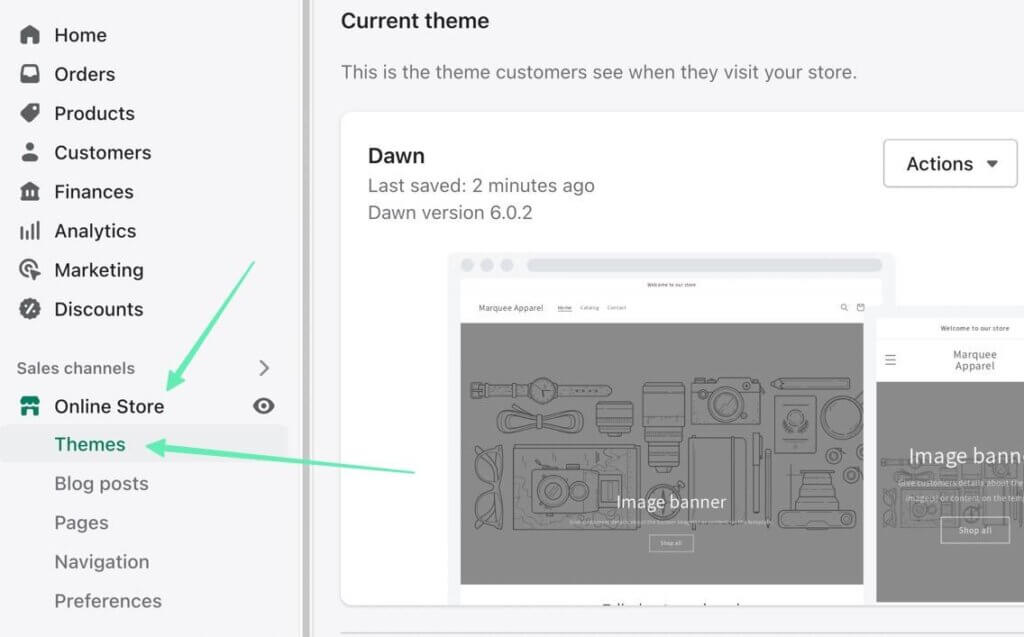
- Navigate to the ‘Online Store’ section and sub-section ‘Themes‘: On the left-hand column, under ‘Sales Channels’, click on ‘Online Store’. This action will automatically select the sub-section ‘Themes’.
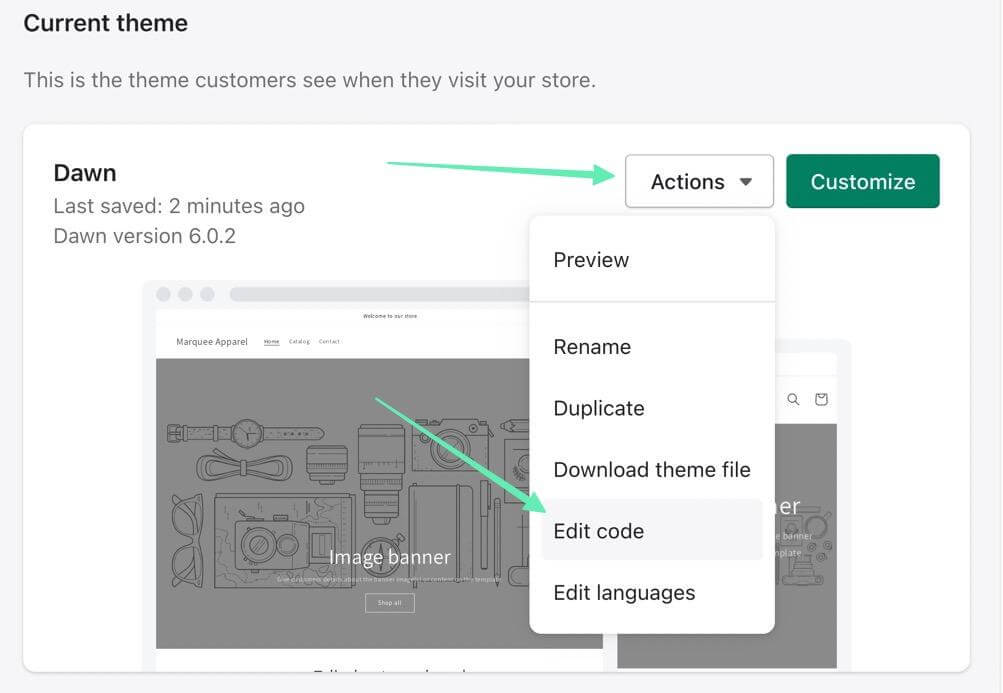
- Edit Your Theme Code: Find your ‘Live theme’, and click ‘Actions’. From the dropdown menu, select ‘Edit Code’.


Step 2: Locate The Relevant Code
Once you’ve opened your theme’s code, the next step is to find the specific code section you need to edit:
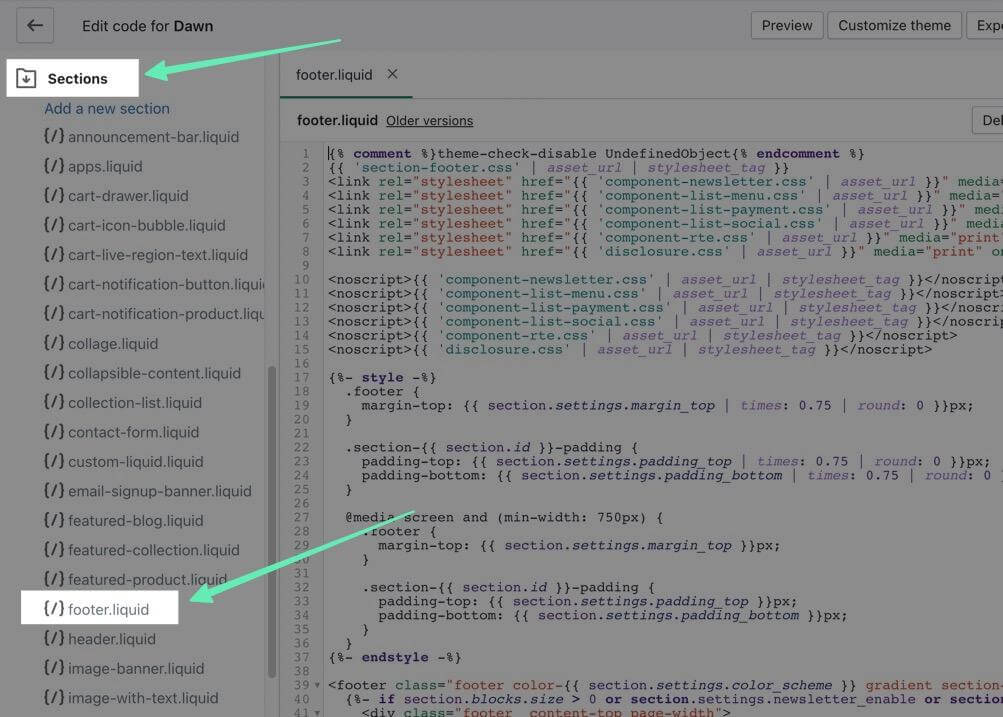
- Access the ‘Sections’ Folder: In the left-hand pane, locate and click on the folder ‘Sections’.
- Find ‘footer.liquid’: Scroll down within the ‘Sections’ folder until you find the sub-folder called ‘footer.liquid’.
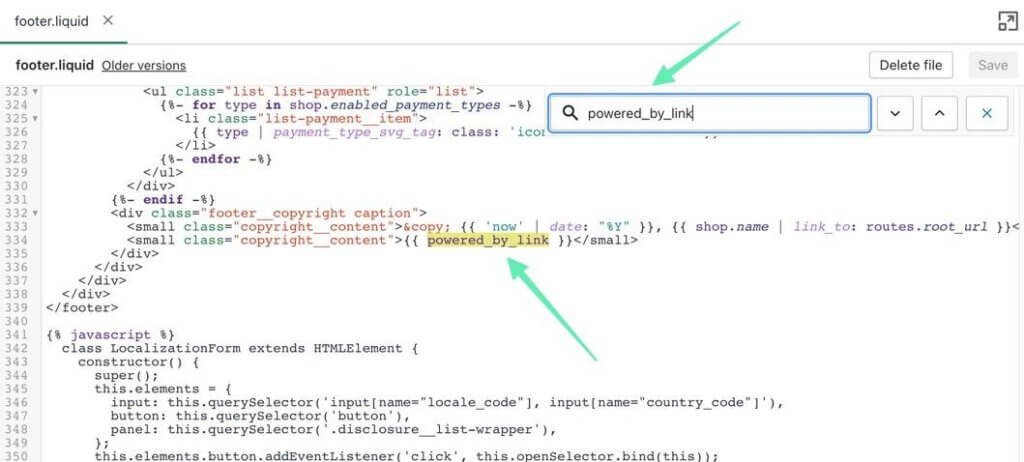
- Use the Search Function: To expedite the process, use the keyboard command ‘Ctrl + f’ to open the search function.
- Locate ‘powered’: Type ‘powered’ into the search box to locate the section you want to edit.


Step 3: Delete the Unwanted Code
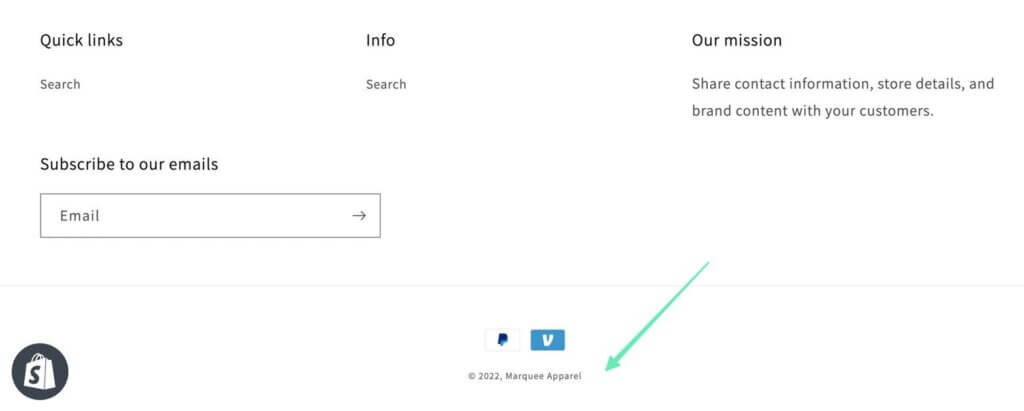
Now, it’s time to for the main part – how to remove Powered by Shopify attribution from your store’s footer:
- Delete Code: Delete everything inside the curly brackets: {{ powered_by_link }} (which makes it {{ }} afterwards). This is the code responsible for displaying the attribution. Repeat this step until you delete all the other similar codes.
- Leave the Rest Unchanged: You can leave the remainder of the code in place as it won’t affect any other aspects of your store.
- Save Your Changes: Once you’ve removed all the {{ powered_by_link }} bits of code, click ‘Save’ in the top right corner to apply the changes.

Congratulations, that was how to remove Powered by Shopify from your store’s footer and giving your online store a polished and professional look. This seemingly small but impactful change ensures that your brand takes center stage, offering a distraction-free and immersive experience to your valued customers.
By doin this, you are removing unnecessary branding elements can enhance the overall user experience by reducing clutter and distractions, allowing visitors to focus on the content and products you offer. Your site may appear more independent and established, which can instill greater confidence in your visitors and potential customers.
Overall, knowing how to remove Powered by Shopify amplifies the uniqueness of your brand and the dedication you’ve poured into crafting an exceptional online presence. Remember, your brand’s success story is in your hands, and every customization you make contributes to a truly unforgettable online journey.
At Mapplinks, we understand the importance of customization and the unique identity it can bring to your e-commerce venture. Whether it’s refining your Shopify store’s appearance or implementing tailored marketing strategies, our experienced team is here to help.
We specialize in creating e-commerce success stories, and we invite you to explore how Mapplinks can assist you in achieving your customization and marketing goals. Contact us today to elevate your brand, captivate your audience, and embark on your journey to e-commerce triumph with us.



